ギミックや派手な効果にこだわるよりも、ユーザビリティとアクセシビリティを重視したデザインを提案します。
Webサイトのデザインにおける変化
Webサイトを初めてオープンさせる時は、誰もがこだわりのデザインと、色々なギミックを詰め込みたくなるものです。わたしも最初に作ったWebサイトには、知ってる全てのギミックを組み込みました。
それから四半世紀。HTML は HTML5 と CSS3 の時代になり、構造と見た目の分離が進んでいます。また、ユーザ環境でも時計端末から大型テレビまで様々な環境が入り交じるようになりましたし、通信環境も、以前からの有線回線に加えて、比較的不安定な無線回線も幅広く用いられるようになりました。
Webサイトのデザインにおいて、ギミックや派手な効果は依然として魅力的ですが、ユーザビリティとアクセシビリティに重点を置くことも重要です。ユーザがサイトをスムーズにナビゲートし、目的の情報や機能に簡単にアクセスできるようにする必要があります。
HTML5とCSS3の利点
HTML5とCSS3の進歩により、構造とデザインが完全に分離されました。これにより、コードのメンテナンス性が向上し、異なるデバイスやブラウザに対して柔軟に対応することができます。レスポンシブデザインの採用も重要であり、さまざまな画面サイズに対応することでユーザビリティを向上させます。
また、アクセシビリティも重要な要素です。特に視覚や身体に制約を持つユーザにとって、適切なマークアップやアクセシブルなデザインは利用のしやすさを保証します。意味のあるタグや属性の選定、適切な見出しの使用など、アクセシビリティのガイドラインに従うことが必要です。
ユーザのニーズと目的に合わせたデザイン
最も重要なのは、ユーザのニーズと目的を理解し、それに合わせたデザインを提供することです。デザインは一種のコミュニケーションツールであり、情報の伝達やブランドのイメージ構築に大きな影響を与えます。洗練されたデザインと必要な機能のバランスを取りながら、ユーザが求める利便性とエンゲージメントを追求することが重要です。
新しいWebサイトをオープンさせる際にはなかなか気が回らないのですが、過度なギミックに固執せず、ユーザビリティとアクセシビリティを考慮したデザインをオススメしたいと思っています。
ユーザスタイルのカスタマイズ
HTML5とCSS3の進歩により、ユーザスタイルのカスタマイズがさらに簡単になりました。ユーザスタイルは、ユーザが好みの色合いやフォントでWebページを表示するための仕組みです。ユーザは自分の好みに合わせてデザインをカスタマイズできるため、より快適な閲覧体験を得ることができます。
また、最近ではダークモードの人気が上昇しています。ダークモードは、明るい背景色に比べて疲れにくく、目の疲れを軽減するためのモードです。多くのユーザがダークモードを好んで使用しており、Webサイトのデザインにも対応することが求められています。ダークモードに対応することで、ユーザは自分の好みに合わせてWebページを閲覧できるだけでなく、目の負担を軽減することもできます。
さらに、リーダーモードも人気があります。リーダーモードは、コンテンツをより読みやすくするためのモードで、文字の大きさや行間などの要素を調整します。特に視覚に困難さのあるユーザにとっては重要な機能であり、アクセシビリティに配慮したデザインを提供する必要があります。
Webサイトのデザインはユーザが決める
これらの新しいトレンドでは、こだわりのデザインはほとんど無視されます。多くの閲覧者は、制作者のこだわりよりも、自分に心地よい閲覧がしたいのです。ユーザビリティとアクセシビリティを重視して、様々な需要をもっている方それぞれに向けて、最適なコンテンツを届ける事が大事です。
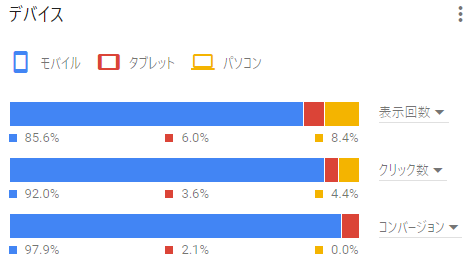
さらに、モバイル回線の発達により、どこでWebサイトを閲覧されるか分からない時代になりました。無線通信は年々高速化されていますが、それでも応答や速度は有線通信に比べて不安定で、ビルの谷間や地下鉄での移動など、一時的に通信が途切れたりする環境で閲覧されることもあります。そうしたケースでも素早く最初の画面が出てくることが重要です。一般的に、6割のユーザは2秒ロード画面が続くと次のコンテンツに言ってしまうと言われています。本サービスは、ユーザの操作に素早く反応して、見たいページを0.01秒でも早く表示するために最適化されています。