標準テンプレートの2019年デザインは、全体的に文字が大きくなっています。
最初は2017年デザインの方が目に慣れているなと思ったのですが、ユニバーサルデザインの観点からすると、文字も大きめ、メニューも大きめのほうが利用はしやすい気もします。
何より長文になりにくいという思わぬメリットもありそうです。この辺も使っていきながら調整していきたいと思います。

標準テンプレートの2019年デザインは、全体的に文字が大きくなっています。
最初は2017年デザインの方が目に慣れているなと思ったのですが、ユニバーサルデザインの観点からすると、文字も大きめ、メニューも大きめのほうが利用はしやすい気もします。
何より長文になりにくいという思わぬメリットもありそうです。この辺も使っていきながら調整していきたいと思います。
カッコイイWebサイトの制作には、当然それなりの費用がかかります。中でもデザイナによるデザインには数十万円から数百万円の専門的技術料がかかります。
これは至極当然のことですし、相場や作業料と比較しても、当然の金額だと思います。
その「デザイン料」を、えっとワークでは思い切って0円にしてみました。つまり、お化粧としてのデザインは行わない、という割り切りをしたのです。
その代わり、コンテンツの構造をきちんと分類し、未知のデバイスにも柔軟に対応できるような「メタデザイン」の手法を導入しています。
数百万円かけてデザインされたWebサイトは、将来修正するにも費用がかかりますし、作り直すとなればもったいないことになります。
メタデザインなら、この瞬間では「おしゃれで盛りだくさんの」ページを作る事はできません。これまでのWebサイトの資産を活かしつつ、10年後も見劣りしないデザインを保つことができます。
2022/6/25 追記
トレンドが変わってきたので、無意味に入っていた「それっぽいアイキャッチ画像」を削除しました。特にリピータさんへは、無駄な画像は要らないし、その分早くページが開く方が大事だと思います。特に電波があまり強くない所では速度を優先すべきですよね。

「えっとワーク」が採用した「メタデザイン」なら、数年後に全く新しいデバイスが登場しても、Webサイトをデザインし直さなくて良いんです。
この2010年から2019年にかけて、パソコンの大画面化と手のひらサイズのスマートフォンの普及という大きな変化がありました。どれだけWebのデザインが変化していったか、WordPressの代表的テーマで見る、Webサイトのトレンドをふり返ってみましょう。

2010年はパソコンが大画面化していく途上で、広くなった横幅にカレンダーやメニューを設置していました。画面が大きかったので、文字は小さめです。今となってはほとんど使われない無駄なリンクがたくさん列んでいる印象ですが、大きくなっていく画面を無駄なく目一杯活用しようという当時のコンセプトがはっきり見えます。

2011年になると、アイキャッチの画像が重要視されるようになってきます。短冊形のメニューなどの部品が多く用意され、多くの導線を詰め込んだデザインとなっていきます。
また、画面の余白を重視し始めたことが伺えます。

2012年はWebデザインにとって大きな転換点となりました。スマートフォンやタブレットからのWebアクセスが急速に増加し、Webサイトデザイン史上、初めて「画面が小さくなる」事を経験します。画面の大きさに合わせてデザインが切り替わる「レスポンシブデザイン」が採用されてきました。この頃は、パソコン用のサイトを、スマホでも閲覧できるようにしたものでした。
まだ、全体に文字は小さめで、環境によっては文字が読みにくいこともありました。

2013年になると、メインターゲットがスマートフォンに移行します。このテーマは、特にスマートフォンファーストに大きく舵が切られています。目を引く大きなヘッダ画像と、縦長でシンプルなデザインが採用されました。まだ多くのスマートフォンは画面が小さかったため、メインコンテンツに絞った表示に回帰していきました。

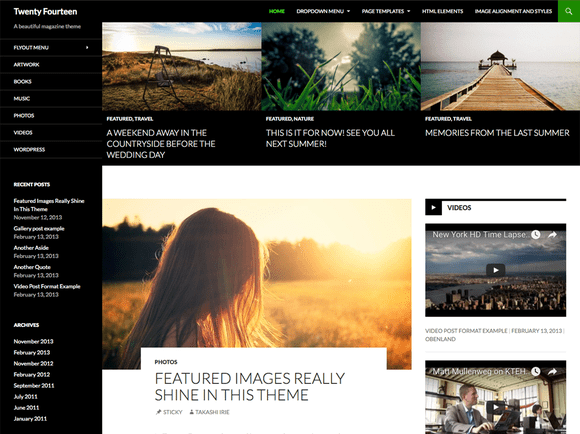
2014年になると、レスポンシブデザインが洗練されてきます。スマートフォンでの閲覧性を重視しながらも、パソコンやタブレットでの大画面を活かした表示を両立できるようになりました。モバイル回線も高速化していき、多くの画像だけでなく、動画を用いた導線の活用が目を引きます。

2015年は、またシンプルなコンテンツ重視に回帰しましたが、レスポンシブデザインはより洗練され、どのような端末でもメインコンテンツとメニューがバランス良く表示されるようになりました。

2016年になると、レスポンシブデザインが定着し、好みが分かれるようになってきます。このあたりになると、2015年デザインとどちらを採用するかはターゲットの好みによるようになります。

2017年は、再びスマートフォンでの閲覧優先して、大きな画像と、おしゃれな縦スクロールアニメーションで、メインコンテンツをはっきりと示すスタイルが流行しました。もちろんレスポンシブデザインによりパソコンの大画面を活かした閲覧もできますが、スマートフォンサイトがパソコンでも閲覧できる、という「スマートフォンファースト」のスタイルに変化していきました。

2019年には、ブログ以外のサイトも考慮した、より洗練されたスマートフォン重視のレスポンシブデザインが採用されました。大きな画像を軸としたデザインは変わりませんが、ちょっとした時間でスマートフォンからコンテンツを読ませる工夫が進みました。多くのサイトでWebアクセスの8割超がスマートフォンになり、パソコンからの閲覧はおまけ程度になっていきます。
このように、この10年でWebのデザインは大きく変わっています。10年前に数百万円かけてデザインしたパソコン向けサイトを、数年前に、また同じぐらいかけてスマートフォン向けにリニューアルした方もいらっしゃると思います。
「えっとワーク」の「メタデザイン」手法なら、コンテンツはそのままに、新しく登場するデバイスに合わせたデザインに自動的に追従することができます。2010年に作った、一番上のスクリーンショットのようなサイトも、作り直すことなく、2019年のスタイルで、最新のスマートフォンに合わせた表示ができます。