文章の中で大きな文字を使ったり、文字の色を変えたりしたくなることもあります。「メタデザイン」では、特に気をつけて頂きたいのが「文字を大きくしたい」のは目的ではなく結果である事です。文字を大きくしたいと思うとき、その目的は「文章を目立たせたい」事じゃないでしょうか。
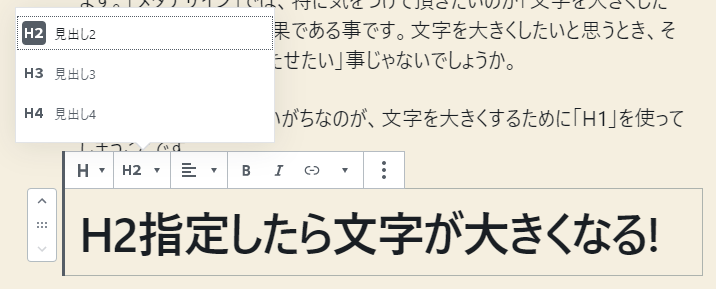
特にワードプレスでやってしまいがちな間違いが、文字を大きくするために「見出し」を使ってしまうことです。

この「H」は「Header」のHで、メニューにも書いてありますが「見出し」の意味です。目次を作る時の「見出し」に使う文字です。もちろん見出しのつもりで書いている場合は適切なのですが、ただ「文字を目立たせたい」だけであれば…
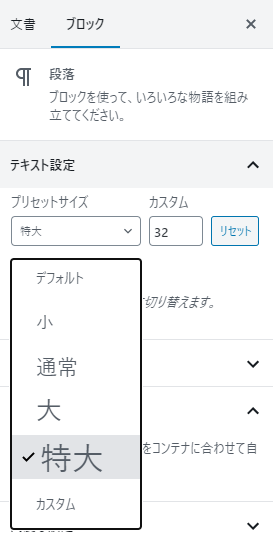
テキストの設定から文字を大きくして下さい。

この時「カスタム」はあまりお薦めできません。将来、スマホのトレンドが変わったり、新しいデバイスが出てきたときに、標準の文字サイズが変わるかもしれません。ここで「小」や「特大」を選んでおけば、将来の環境でも「特大」が維持されます。
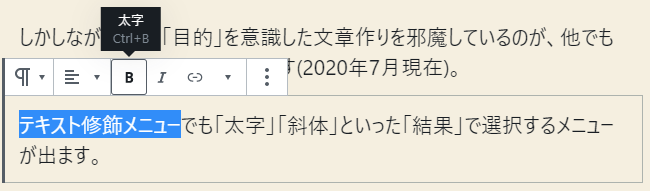
しかしながら、この「目的」を意識した文章作りを邪魔しているのが、他でもないWordPressのメニューなんです(2020年7月現在)。
テキスト修飾メニューでも「太字」「斜体」といった「結果」で選択するメニューが出ます。

メタデザインを突き詰めるなら、ここでは「強調」という目的を指定するようになっていて、結果として太字になるようになると良いのですが、まだWordPressもそこまで来ていませんが、HTML5 という技術的な標準規格では、数年前からこのような「目的と手段(構造と見た目)の切り離し」が行われているので、そのうちWordPressも追従してくるのではないかと考えています。
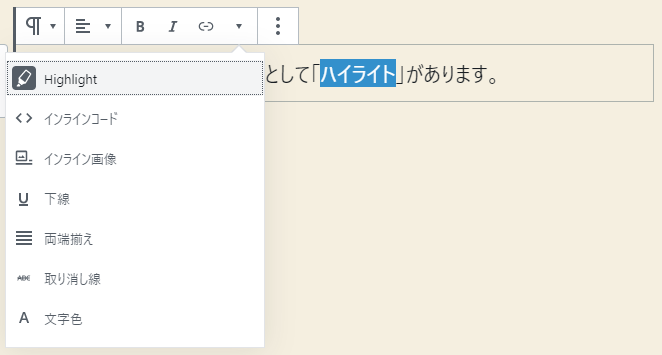
ちょっと角度の違う文字強調として「ハイライト」や「文字色」があります。

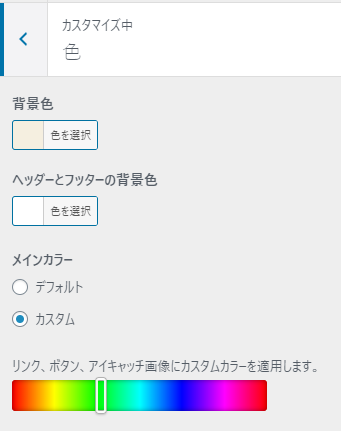
文字色も、できるだけカスタムカラーを使わず「キーカラー」などから選んで下さい。
この色は「外観」メニューの「カラー」から選択でき、以前書いたページも含めて、一度に色を調整できます。

色だけデザイナーに相談することも可能です。
(5,000円ぐらいから相談できますが、5万円ほどで、キーカラーとロゴを一緒に考えて貰うと割安かもしれません。)